You are browsing documentation for an outdated version of Spike.
Use the version selector on the left (navigation), or visit latest docs here.
Setting up products with Spike
Products are non-recurring purchases. The user can add one or more products to their shopping cart and checkout with a single click. This makes it easy for you to sell bundles of credits, or other products from within Spike.
Displaying the products view
The page to buy products will show up automatically once there is at least one product set up. You can either add it via config/spike.php configuration file, or by providing a custom product resolver.
Hiding the products view
If you would like to hide the products page completely, set the 'products' to an empty array:
'products' => [],
Adding products via config
In order to make a product available for purchase, you simply add an associative array to the config/spike.php configuration file. You can add as many products as you'd like.
'products' => [
[
'id' => 'standard_pack',
'name' => 'Standard pack',
'short_description' => 'Great value for occasional use',
'stripe_price_id' => 'price_xxxxxxxx3',
'price_in_cents' => 1000,
'credits' => 5000,
'expires_after' => \Carbon\CarbonInterval::months(6),
],
// other products...
],
Here's a rundown of the attributes:
| Attributes | Required | Description |
|---|---|---|
id | yes | Identifier of the product. Must be unique. |
name | yes | The name of the product that will be visible to the user. |
short_description | no | A short description of the product that will be visible to the user. |
stripe_price_id | yes | Stripe's price_id for this product. Learn how to set up Stripe products. |
price_in_cents | yes | The price of the product in cents. This will be visible to the user in a friendly format. |
credits | no | An optional amount of credits to add after this product is purchased. |
expires_after | no | An optional duration after which the credits will expire. Must be a CarbonInterval instance. Leave null if the credits should not expire. |
Archiving old products
It's OK to remove any outdated products from the config/spike.php configuration. But if you would like to keep them there for reference, but hide them from the users, you can archive a product by setting the archived flag to true.
'products' => [
[
'id' => 'standard_pack',
'name' => 'Standard pack',
'archived' => true, // <== add this line
// other attributes...
],
],
How to set up Stripe products
- Log in to your Stripe dashboard.
- Go to products.
- Click on Add product.
- Enter the name & description for the product.
- For the price, select the Standard pricing model, enter the price of the product, and select the One time price option. Make sure the currency is the same as you've set up in Spike.
- Click on Save product in the top-right corner.
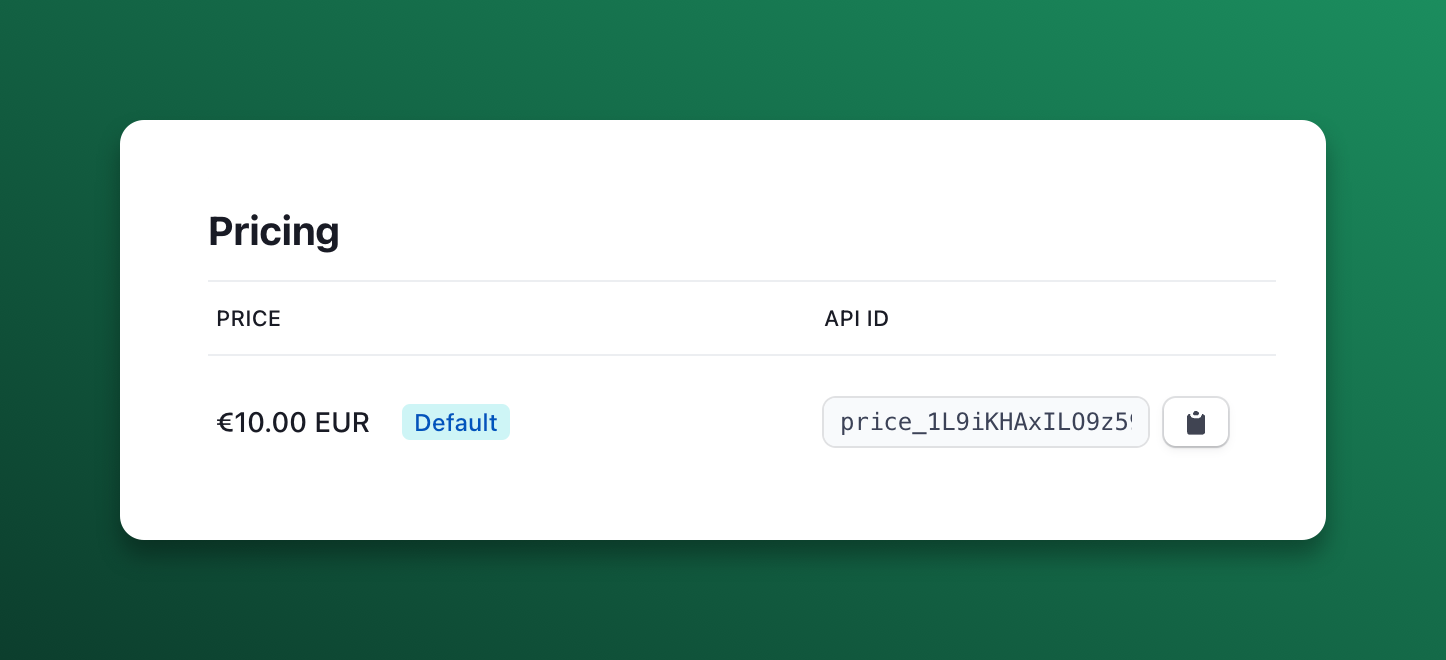
- You will be redirected to the product's info page, and you will find the price ID in the Pricing section:

- Copy the price ID into the
stripe_price_idconfiguration insideconfig/spike.php.
Verifying Stripe product setup
Spike has a helper command to help you verify whether your configured products and subscriptions have the correct associated stripe_price_ids configured. Just run this command:
php artisan spike:verify
Thank you page
When a user completes the purchase of credits, they will be shown a "Thank you" page in Spike. You can redirect from that page to a different page of your choice after any duration of your choice.
You can do so by adding this line to your AppServiceProvider::boot() method:
// Will redirect the user to "/custom-thank-you-page" after 5 seconds.
Spike::redirectAfterProductPurchaseTo('/custom-thank-you-page', 5);
The first parameter even accepts a callback which will receive the Opcodes\Spike\Cart instance where you can find the purchased items/products, if you need that to build the final redirect URL.
use Opcodes\Spike\Cart;
Spike::redirectAfterProductPurchaseTo(function (Cart $cart) {
if ($cart->total_credits >= 10000) {
return "/big-spender-thank-you";
}
return null; // `null` value will not redirect anywhere.
}, 5);